
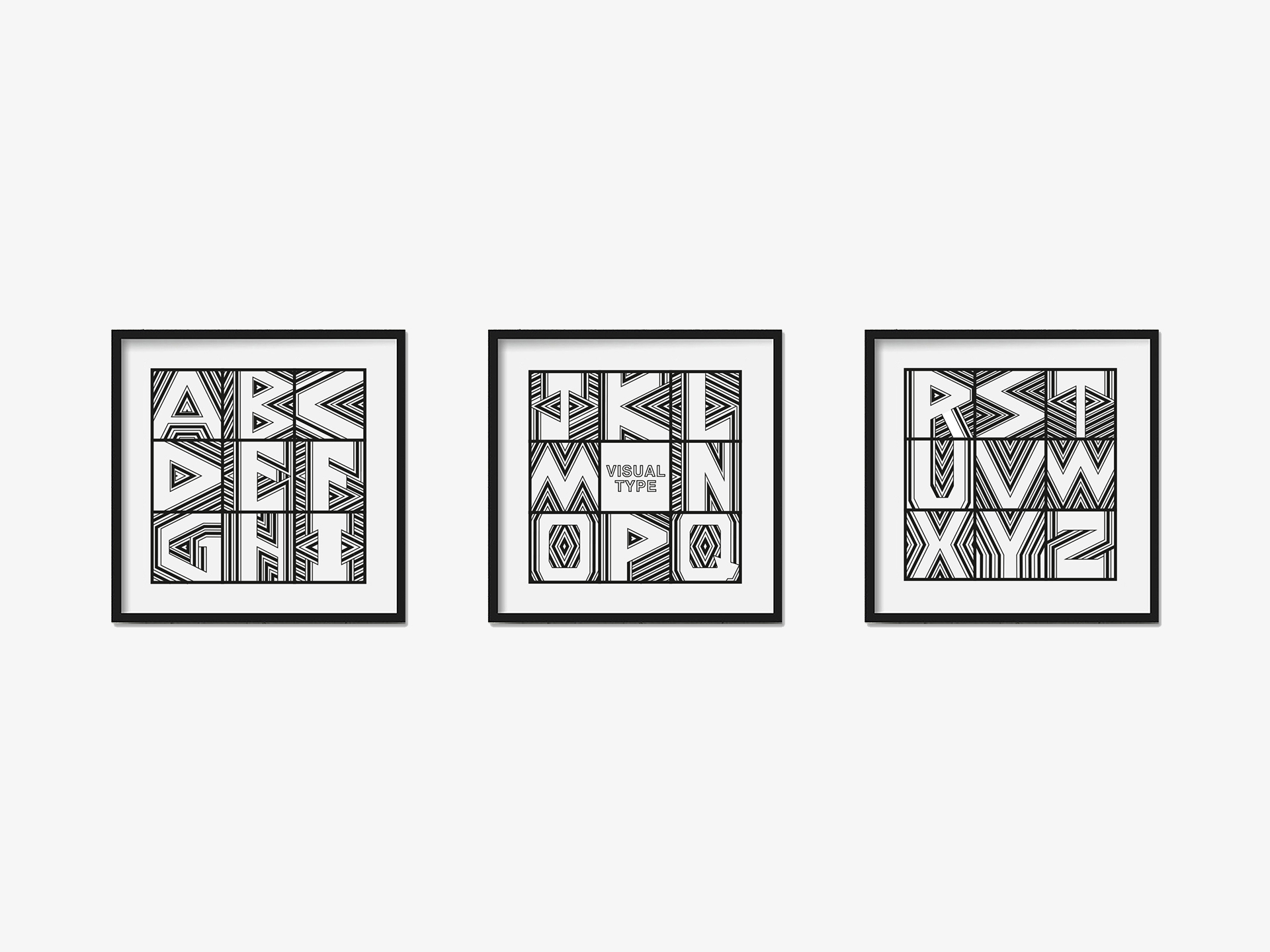
視覺排版 - AZ 字母
設計方案
創建 AZ 視覺字體設計系列是展現創造力、品牌和設計專業知識的絕佳方式。以下是每個字母的概念大綱,以及針對現代和創新的設計理念和實施策略。
視覺排版的每個字母都代表與設計、藝術或創新相關的創意學科、工具或哲學。設計將融合字體、抽象形狀和象徵性圖像,以反映每個術語的本質。
使用粗體、簡約的字體作為基礎。
– 整合精妙的動畫以實現互動性。
– 具有現代感的無襯線字體。
AZ 內容細分:
一 |有運動模糊線的動畫,嵌入播放/暫停圖示。
B |品牌由幾何形狀構成,內部有微小的標誌符號。
蘇格蘭 |充滿塗鴉、筆觸和腦力激盪圖標的創造力。
D |設計思考分裂成拼圖碎片,連結起來形成字母。
E |嘗試液體般的紋理和顏色溢出。
F |具有金屬漸變和全息效果的未來主義發光霓虹燈「F」。
G |網格系統採用具有相交線的模組化網格結構。
頁面 |手工製作,帶有剪紙、縫線或木紋的紋理。
我 |創新就像一個帶有發光漸變的燈泡燈絲。
J |旅程就像一條蜿蜒的道路,有著小小的里程碑。
K | kwanCREATIVE 將品牌的標誌融入負空間。
大寫字母 |佈局分解為列、邊距和排版指南。
米 |具有動畫視差圖層的運動圖形。
否 |由微小的氣泡或故事板框架組成的敘述。
哦 |獨創性如指紋或獨特的抽象圖案。
P |由線框線條和 3D 網格元素建構的原型。
問 |羽毛筆(類比 + 數位),帶有書法筆尖和數位遊標混合。
R |響應式設計,懸停時可改變形狀/大小。
S |故事敘述如同一幅捲軸般展開,繪有圖示。
T |由分層字體(襯線字體、無襯線字體、手寫字體)構成的字體。
烏 |用戶體驗為帶有接觸點圖標(例如遊標、電話)的無縫循環。
V |視覺辨識分為兩半:一半是抽象的,另一半是品牌指南。
W |網頁設計為一個瀏覽器窗口,內部具有響應式佈局。
十 |靜電複印/具有影印紋理或故障效果的實驗。
是 |產量(結果)是以從基部上升的成長圖表/圖形來表示的。
Б |熱情(激情)帶有熾熱的漸變或充滿活力的筆觸。
AZ 字母的視覺排版。
